SSL(Secure Sockets Layer 安全套接字协议),及其继任者传输层安全(Transport Layer Security,TLS)是为网络通信提供安全及数据完整性的一种安全协议。TLS与SSL在传输层与应用层之间对网络连接进行加密。
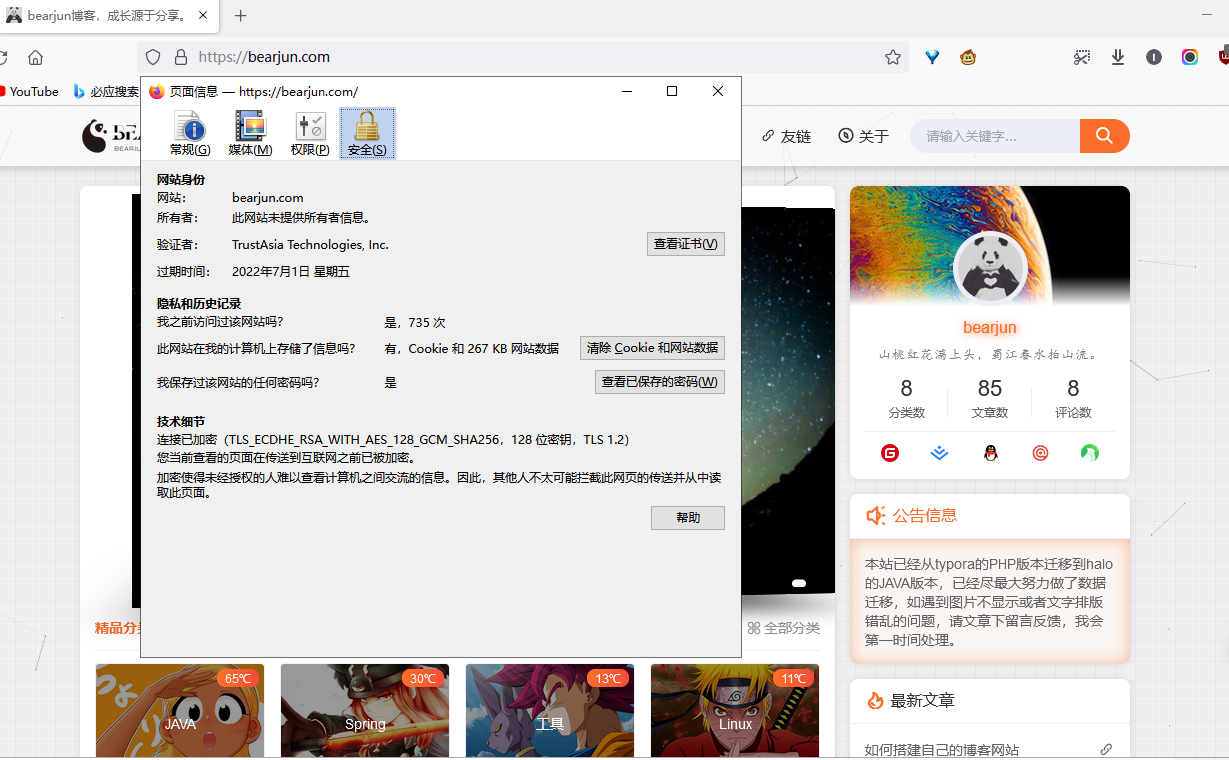
我们常见的网站都是添加过SSL证书。

我们可以看到,添加过SSL证书的网站在火狐浏览器下都会加一把锁,代表改网站已经添加过SSL证书。
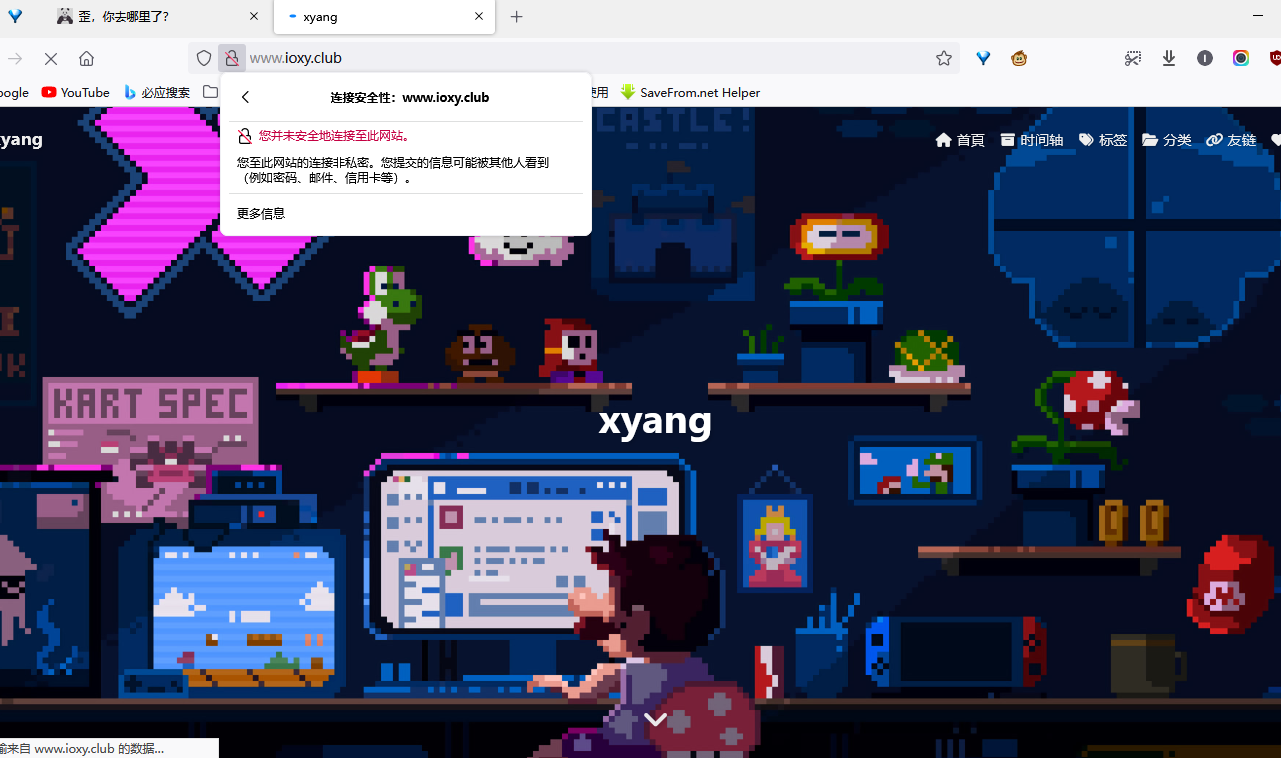
像没有添加SSL的则会显示锁上加一个删除的斜线。一看就很不安全。

而伴随着谷歌火狐众多浏览器对不加SSL证书网站糟糕的上网冲浪体验。迫使现在越来越多的网站加入SSL。
本文以腾讯云为例做讲解。
申请SSL证书
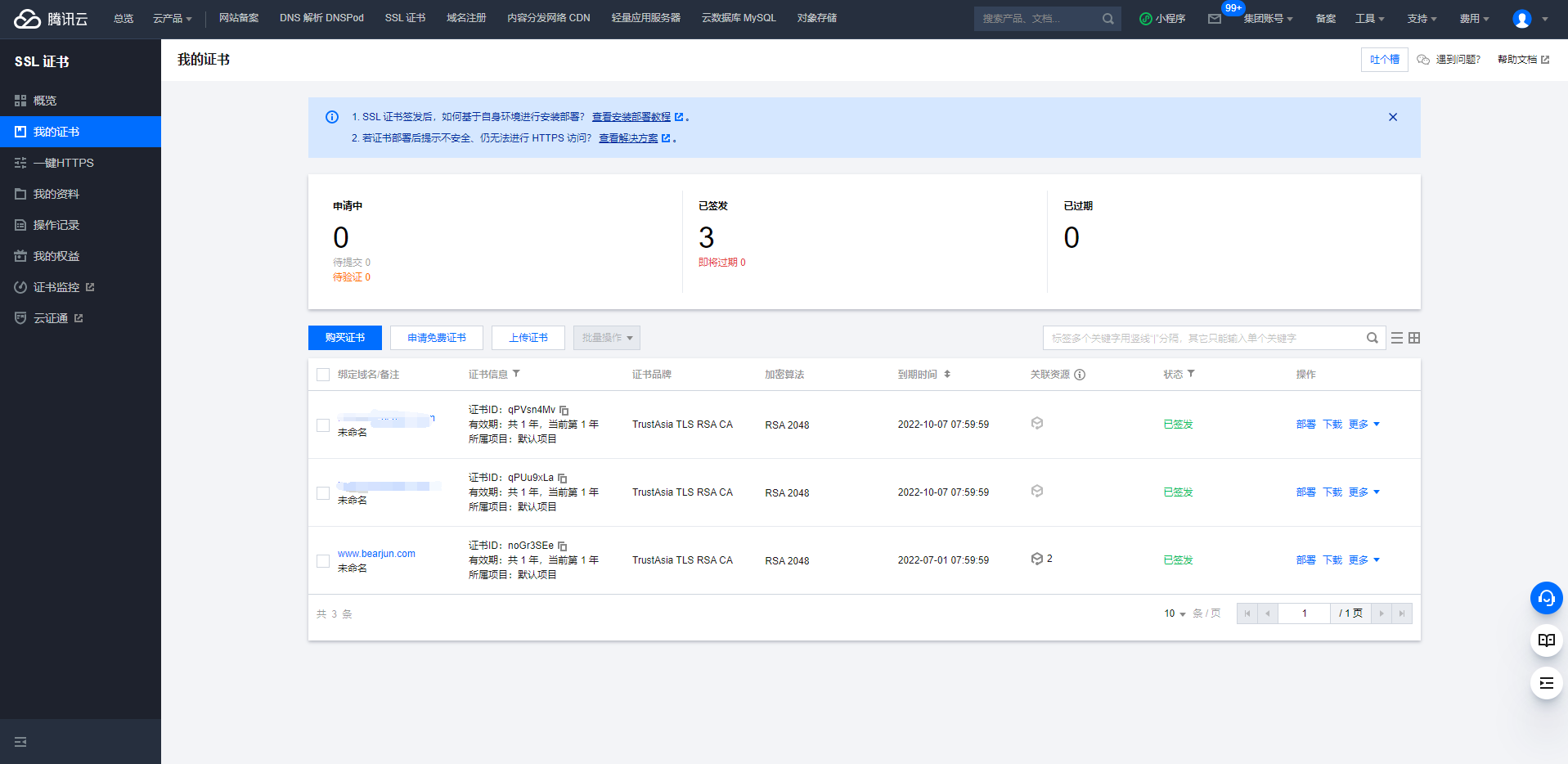
首先登陆腾讯云,进入后台管理平台。找到SSL证书 > 我的证书。

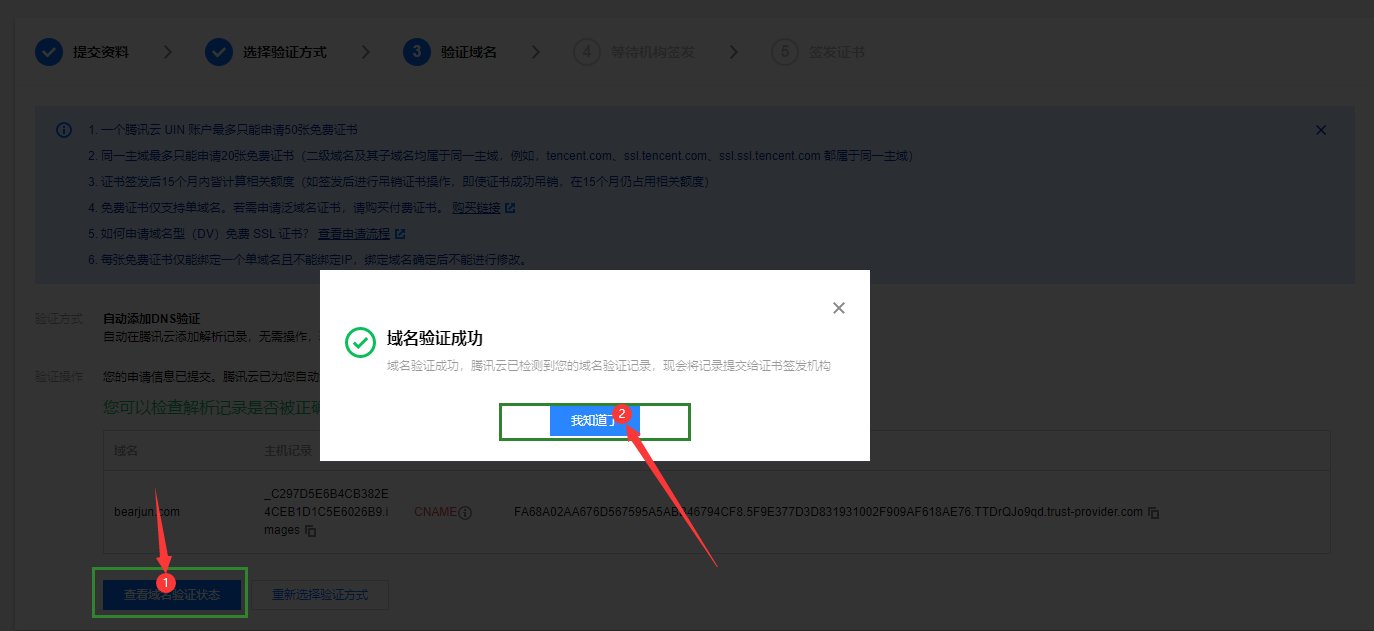
点击申请免费证书 > 填写相关的信息。


注意:这个是需要域名也在腾讯云,如果不在,可以在对应的域名按要求填写相关解析。(当然,小伙伴们也可以去对应域名申请商那里申请SSL证书。)

然后就是等待(这里说的是大半个小时,其实等不到这么久。)........

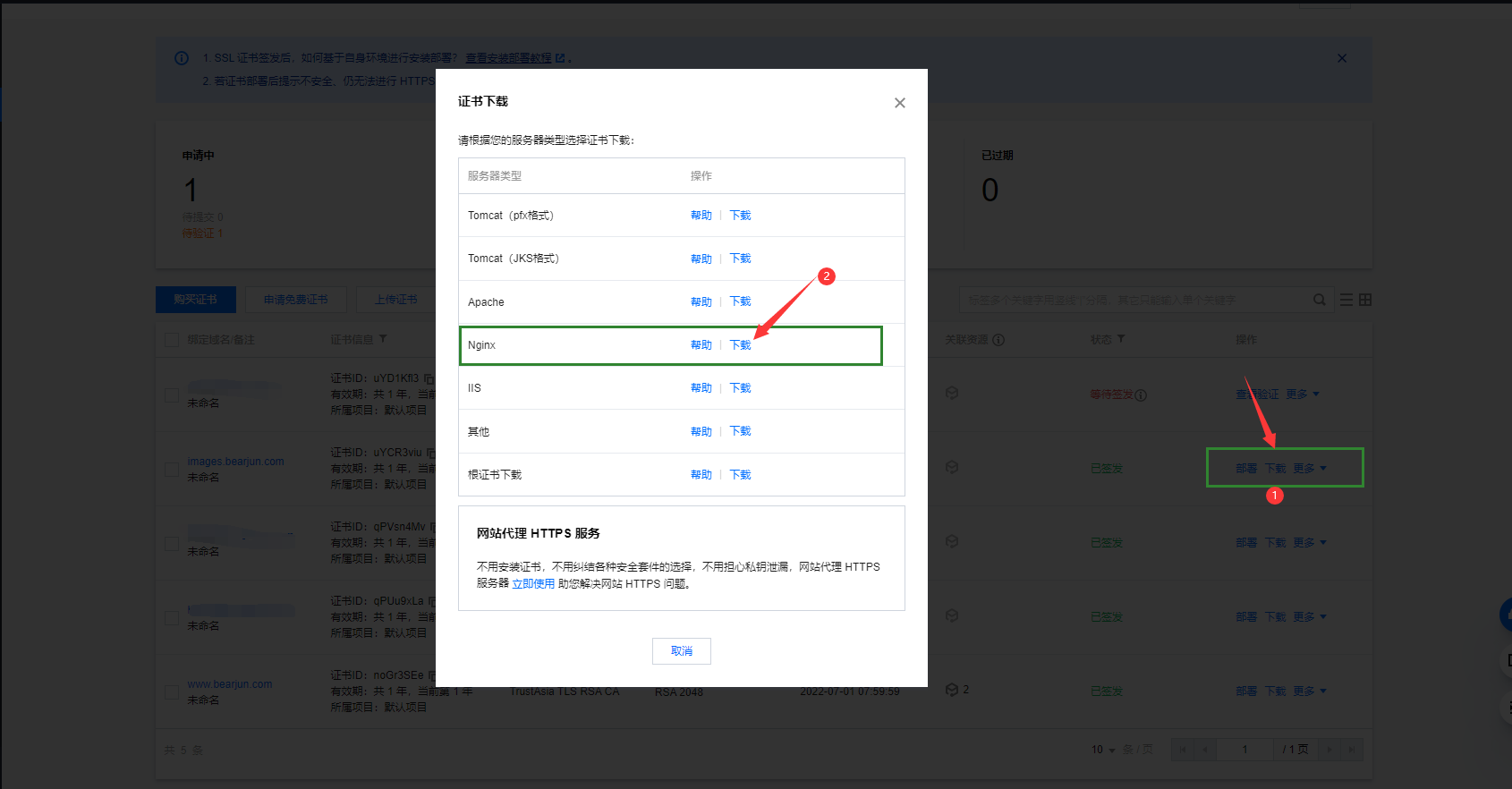
当收到邮箱,就可以去下载证书了。返回到证书的列表,点击下载。我们用的nginx,所有我选择下载的是nginx相关的证书。

然后我们来说说文件夹的相关内容:
.crt证书文件.pem证书文件(可忽略该文件).key私钥文件.csrCSR 文件(CSR 文件是申请证书时由您上传或系统在线生成的,提供给 CA 机构。安装时可忽略该文件。)
也就是说,我们其实用到的就是两个文件.crt、.key的两个文件。
配置SSL证书
配置的话,我们讲两种方式,一种是基于nginx的直接添加,另一种是基于宝塔面板的添加。
Nginx直接添加
其实腾讯云官网已经对nginx的直接添加做了说明:Nginx 服务器 SSL 证书安装部署
上传.crt、.key文件到指定的目录
不管自己使用xshell或者啥上传应用,能把文件上传上去就好了(此处上传到/usr/ssl/文件下)。
放开443的端口
进去自己的服务器,找到安全组或者是防火墙,放行对应的443端口。
添加域名相关的解析
要给那个域名添加https就给那个域名做相应的解析,此处是解析二级域名images到https,故添加 主机记录 = images,记录值 = 对应的ip即可。
Nginx配置
找到自己nginx的nginx.conf,然后vim nginx.conf即可修改
server {
listen 443 ssl;
##### 配置SSL证书开始 ######
#填写绑定证书的域名
server_name images.bearjun.com;
#证书文件名称(注意指定的地址)
ssl_certificate /usr/ssl/images.bearjun.com_bundle.crt;
#私钥文件名称(注意指定的地址)
ssl_certificate_key /usr/ssl/images.bearjun.com.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
##### 配置SSL证书结束 ######
# 反向代理
location / {
proxy_pass http://ip:port;
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
gzip_static on; # 静态压缩
add_header Cache-Control public,max-age=60,s-maxage=60; # 配置缓存
}
}
# 301重定向,访问images.bearjun.com时自动跳转到带https的地址
server {
listen 80;
# 填写绑定证书的域名
server_name images.bearjun.com;
# 把http的域名请求转成https
return 301 https://$host$request_uri;
}
然后浏览器输入: images.bearjun.com 就可以愉快的玩耍了。就说:是不是很简单呢?
基于宝塔面板的添加
这个更简单。不熟悉宝塔的可以去宝塔官网看看: 宝塔官网。
话不多说,直接开整。
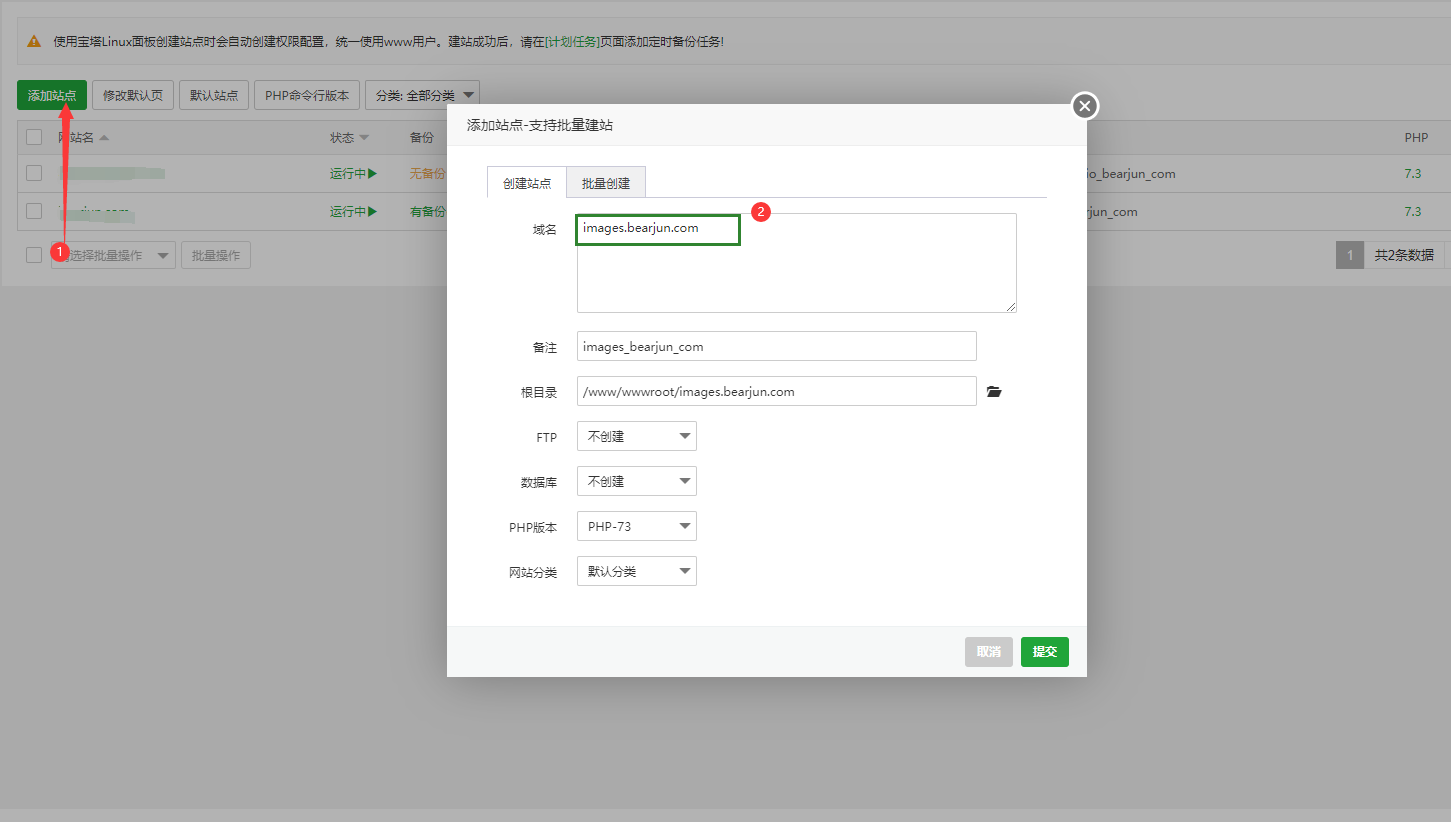
创建一个站点
前往 网站 > 创建一个站点 > 确定。

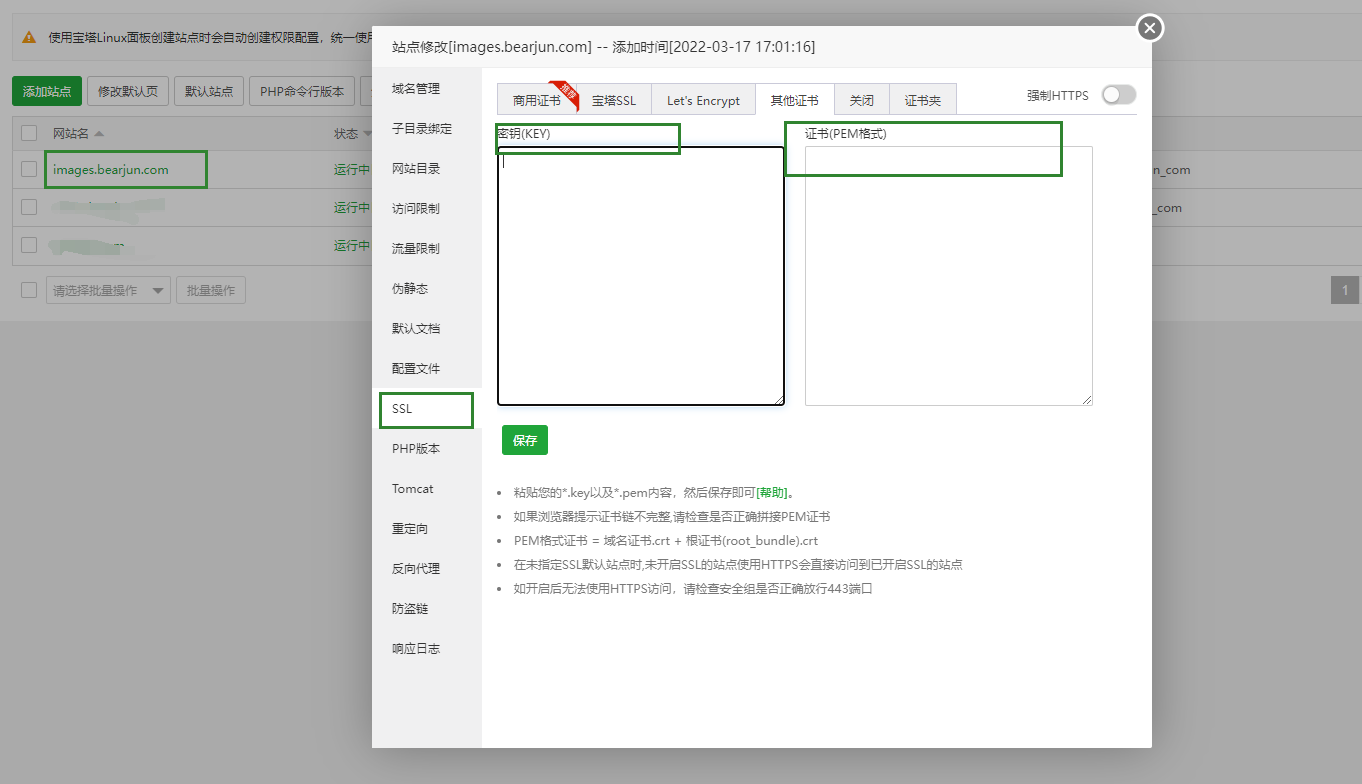
上传SSL证书内容
找到刚才腾讯云下载的证书,用文本工具打开,复制.key到key的文本框,复制.pem到pem的文本框。然后点击保存即可。(当然,你也可以点击右上方的强制HTTPS。)

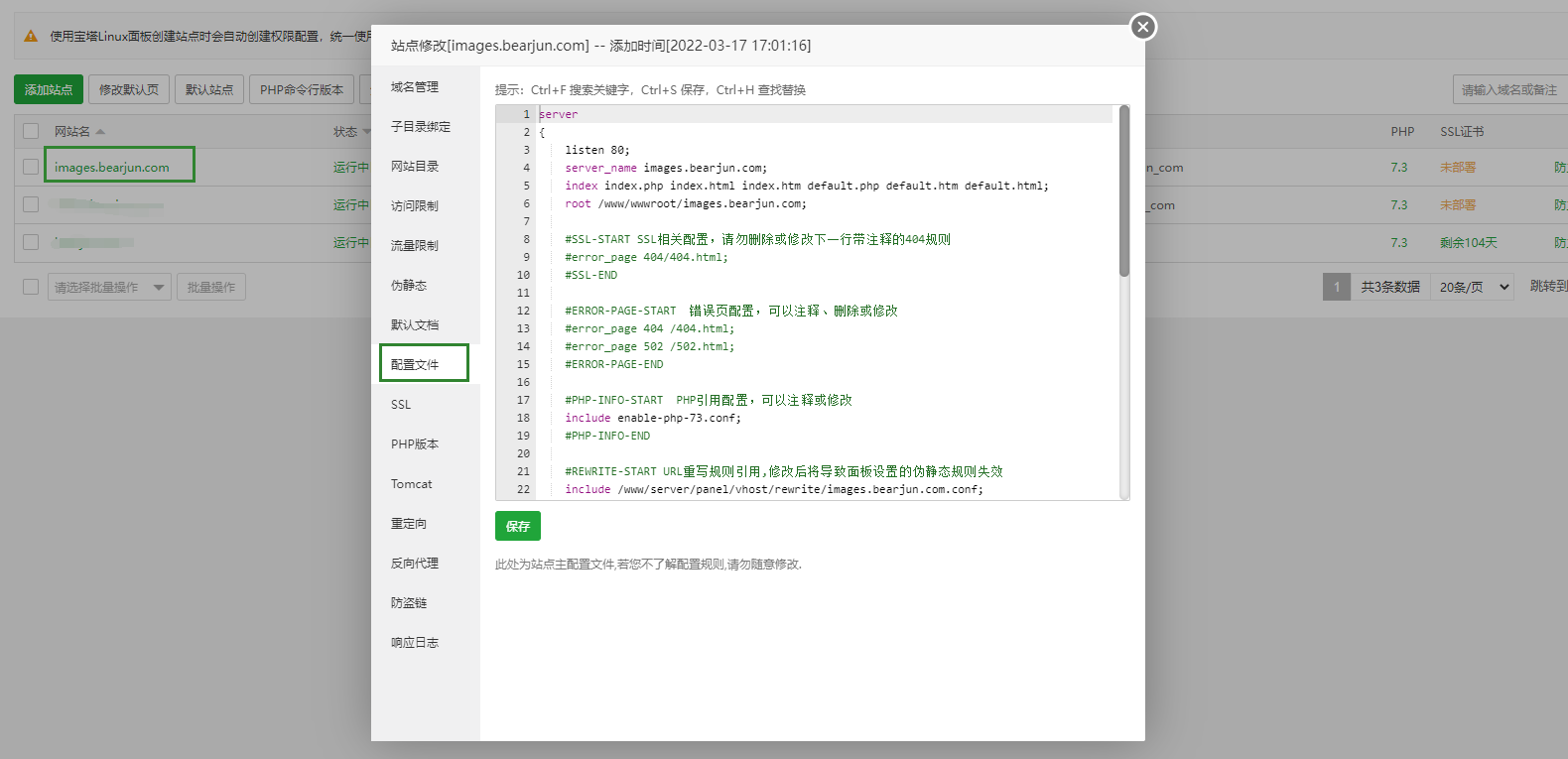
修改配置文件
找到刚才创建的站点,找到配置文件,进行如下配置。注意我添加的注解

最后修改好的配置文件如下(##的注释是新增的或者修改了的,请注意,不要复制我的配置文件粘贴,自己找到##位置做修改):
## 手动添加的
upstream images {
server 127.0.0.1:9001;
}
server
{
listen 80;
listen 443 ssl http2;
server_name images.bearjun.com;
index index.php index.html index.htm default.php default.htm default.html;
## 这个地方需注释掉
#root /www/wwwroot/images.bearjun.com;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#HTTP_TO_HTTPS_START
if ($server_port !~ 443){
rewrite ^(/.*)$ https://$host$1 permanent;
}
#HTTP_TO_HTTPS_END
ssl_certificate /www/server/panel/vhost/cert/images.bearjun.com/fullchain.pem;
ssl_certificate_key /www/server/panel/vhost/cert/images.bearjun.com/privkey.pem;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
add_header Strict-Transport-Security "max-age=31536000";
error_page 497 https://$host$request_uri;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-73.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/images.bearjun.com.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
## 这块是自己添加的,下面的images要对应上面upstream的名字
location / {
proxy_pass http://images;
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
gzip_static on; # 静态压缩
add_header Cache-Control public,max-age=60,s-maxage=60; # 配置缓存
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
## 这句话是将静态文件也反向代理到指定的ip+端口
proxy_pass http://images;
expires 30d;
error_log /dev/null;
access_log off;
}
location ~ .*\.(js|css)?$
{
## 这句话是将静态文件也反向代理到指定的ip+端口
proxy_pass http://images;
expires 12h;
error_log /dev/null;
access_log off;
}
access_log /www/wwwlogs/images.bearjun.com.log;
error_log /www/wwwlogs/images.bearjun.com.error.log;
}
是不是更简单呢?
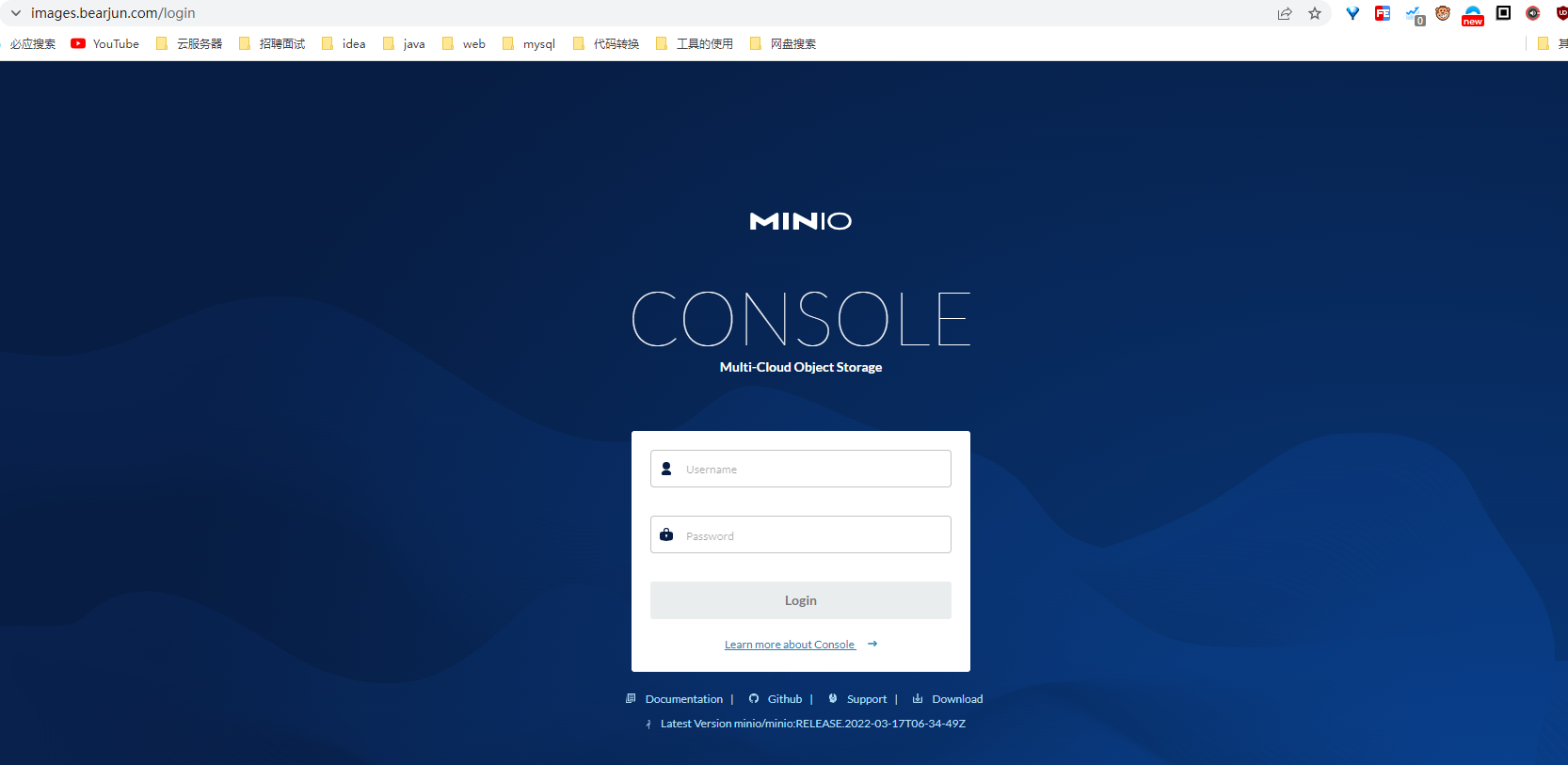
最后来看看成品吧。

相信有的小伙伴已经知道我这搭建的是啥了。哈哈哈哈。




评论区